之前有跟大家介紹過一個Firefox的plugin - Pearl Crescent Page Saver,主要就是用來抓網站圖片,讓大家可以用這些網站圖片來豐富自己的blog文章內容,並幫助閱讀的人了解你所寫的文章內容。
這次要再跟大家介紹另外一個功能性大同小異的Firefox plugin - Screengrab!,大家或許會想要問,這個跟Pearl Crescent Page Saver有什麼不一樣呢?之前Page Saver只能針對可見區域(Visible Page)或是整個網頁(Entire Page)做整塊的抓圖,但是Screengrab除了這樣的功能外,它還提供了針對自己所想要的區塊,自訂大小範圍來抓取網站的圖片。這個功能就相當的好用了,因為我們不一定每次都想要抓取整頁的圖片,可能我們想要的只有網站的某一小塊區域,在之前我們就要抓整張圖再進行裁切,不過現在就可以直接選取,再做儲存的動作。
話不多說,我們馬上來介紹。在安裝完screengrab之後,我們就可以在Firefox視窗下方狀態列看到Screengrab的小icon,看到它就知道我們已經安裝好這個plugin了。

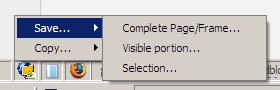
而當我們想要抓某個網站的圖的時候,我們就可以點小icon,來選擇我們要進行怎樣的抓圖動作,主要分為"Complete Page/Frame"、"Visible portion"、"Selection"三種。

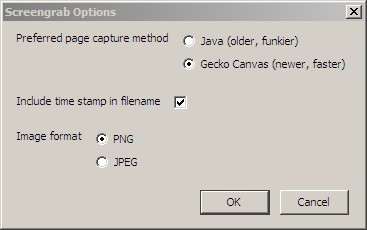
除此之外,我們也可以透過Firefox的addon管理,來針對Screengrab做一些設定,不過可以設定的選項也不多,大致上也可以不用做太多修改,大家還是可以參考一下。